

Studies have shown that after the COVID-19 lockdowns, general anxiety and depression levels decreased. This is in part due to people being able to exercise again. These studies also show that many people wish to exercise more, but can not find the time to do so. Excessive mobile phone usage can be partly blamed for this, so we developed a digital platform to combat this problem.
Hey Activity helps young urban people find and join local sports and exercise activities. Users can also create their own activities to connect with people. All from your phone and stress free.

Design the right thing
Project process
We comprise a team of an interaction designer and two IoT developers from the Lean UX course at HfG Schwäbsich Gmünd. Our project consists of 2 development phases in the Product Life Cycle. I will present only the first development phase of the MVP. In the first development phase, we focused on identifying real user needs and real problems and developing a market-driven product. We also create the first prototype for our minimum viable product and quickly iterate through testing to get real feedback and refine the functionality of the product. Finally, we programme our product and put it on the server to get a realistic database to help us with the subsequent second phase of the Product Life Cycle.
.png)
Synthesis
After grouping and classifying the information from the research, we started to define the personas and the scenarios. Then we segmented personas using demographic data from the quantitative research and psychological data from the qualitative research, and used the most frequently recurring results to define what belongs in the persona map. Using personas, we then created several user journey maps. It encourages and reminds to consider the holistic customer experience: their feelings, questions and needs while interacting with the app.

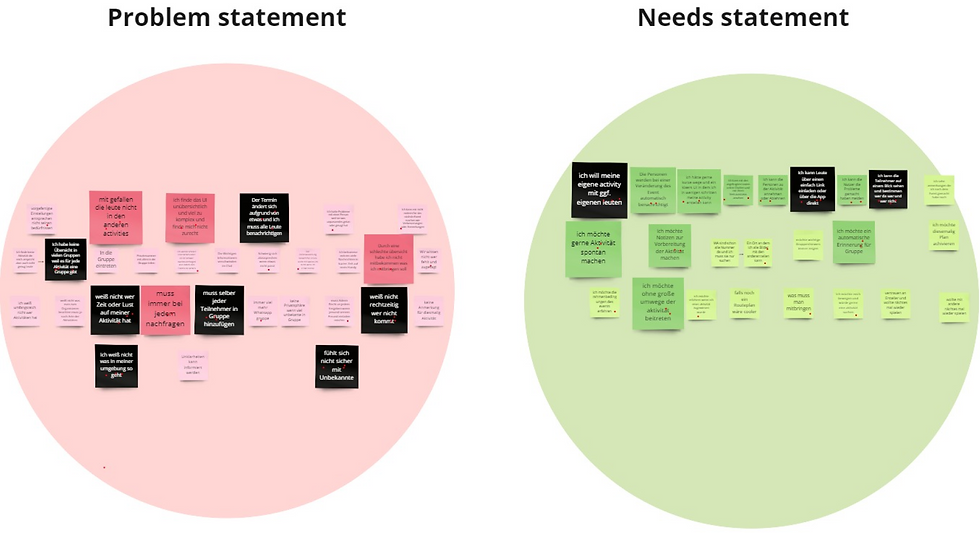
Problem definition
Through the insights gathered from the interviews and based on personas and user journey mappings, we determine the most salient issues in contexts of participation and creation of the activities.

Opportunity Areas & HMW
After identifying the problems, we apply HMW-Questions to find Opportunity Areas on these current problems and present the potential solution directions for discussion.

Design things right
At the beginning of the research phase, we interviewed a number of stakeholders, such as organisers of outdoor activities and people who like to do sports. Based on the first survey, we identify the general user group for the product. To narrow down and define the user segment more precisely, we conducted semi-structured interviews at the HfG and the University of Stuttgart as well as open interviews with working people.
Research


Item Two
Change the text to include your own content. Adjust the font, size or scale to customize the style.

Item Three
Change the text to include your own content. Adjust the font, size or scale to customize the style.
.png)
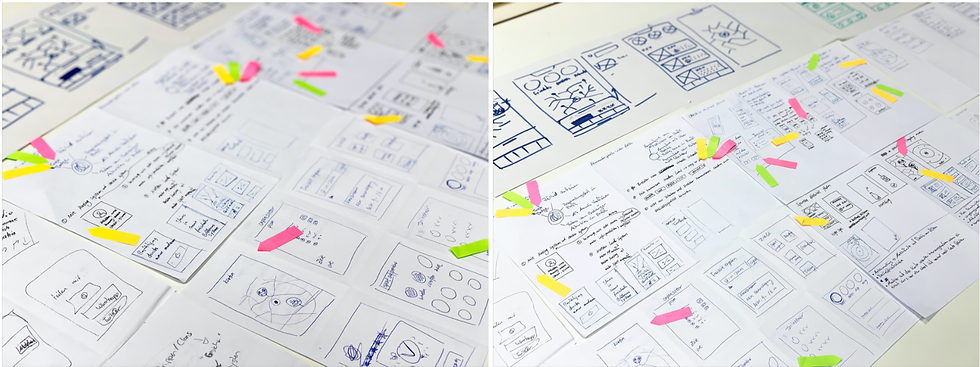
Concept development
In the concept development phase, we wanted to find out the concrete ideas to the defined HMW-Questions through brainstorming and Crazy 8's. After we found out the final idea, we started to develop the idea from a part to the whole. At this point we built the information architecture.
.png)
Participatory design - IA & Cardsorting
To build empathy with our target audience and ensure that our information architecture matches their mental model, we used a generative UX research method - Card Sorting. We invited people matching our target audience and persona to participate in the redesign of our information architecture and observe what the subjects thought during the redesign and what they understood during the redesign of the information architecture. After several iterations, we agreed on a final information architecture.

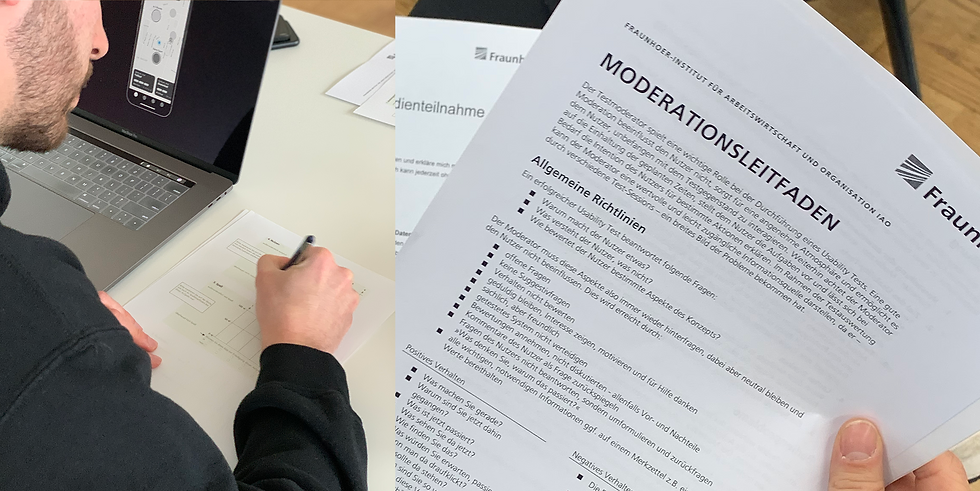
Wireframe and Usability Testing
Based on the existing information architecture, we created interactive wireframes and conducted usability testing with our target group. We received professional guidance on how to conduct usability testing with the help of Fraunhofer IAO. After iterating on feedback from test subjects through usability testing, we finalised our wireframe.

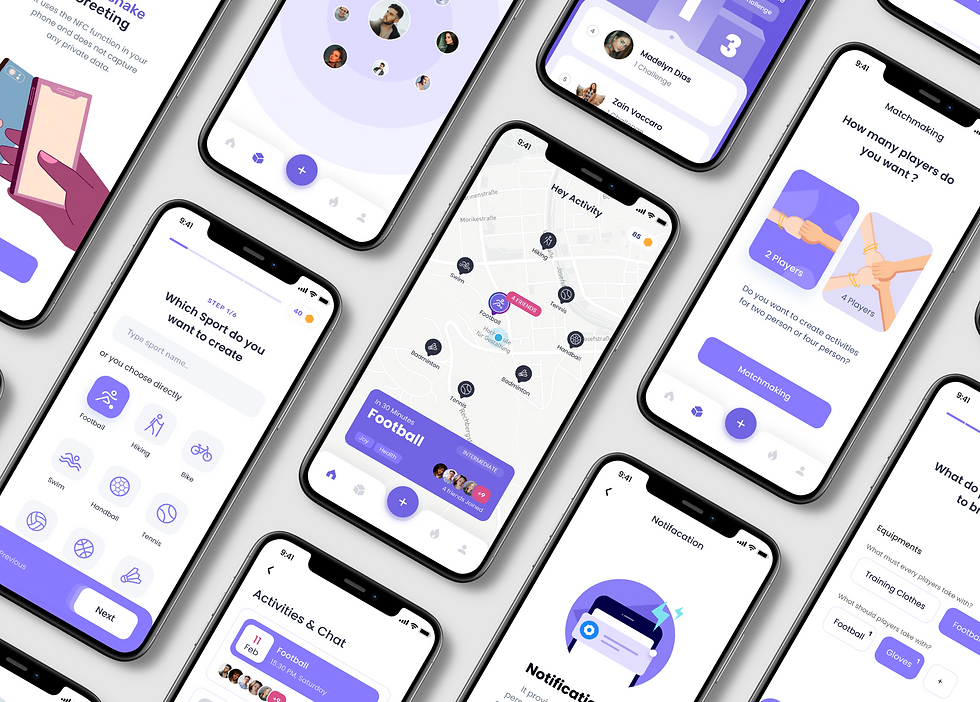
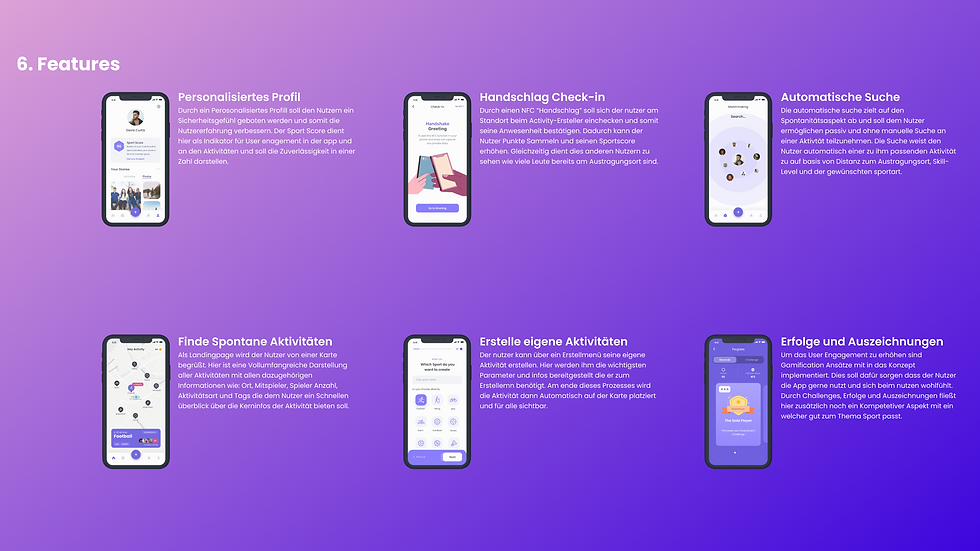
UI Design & Features
Then we defined the style guide and created our high-fidelity UI based on it.
This Project was made by

Tianming Lu

Stefan Reich
